
Présentation de l'interface Adalo
Adalo nous permet de créer, de partager, et de publier nos applications. grace aux outils à nous offert par Adalo, nous pouvons facilement personnaliser les polices, les palettes de couleurs, les icônes, les logos et bien d'autres éléments pour que notre marque soit aussi belle dans notre application. Et pour parvenir à bien faire notre different tache pour le bon développement de nos applications, nous devons d'abord maitriser l'interface d'Adalo.
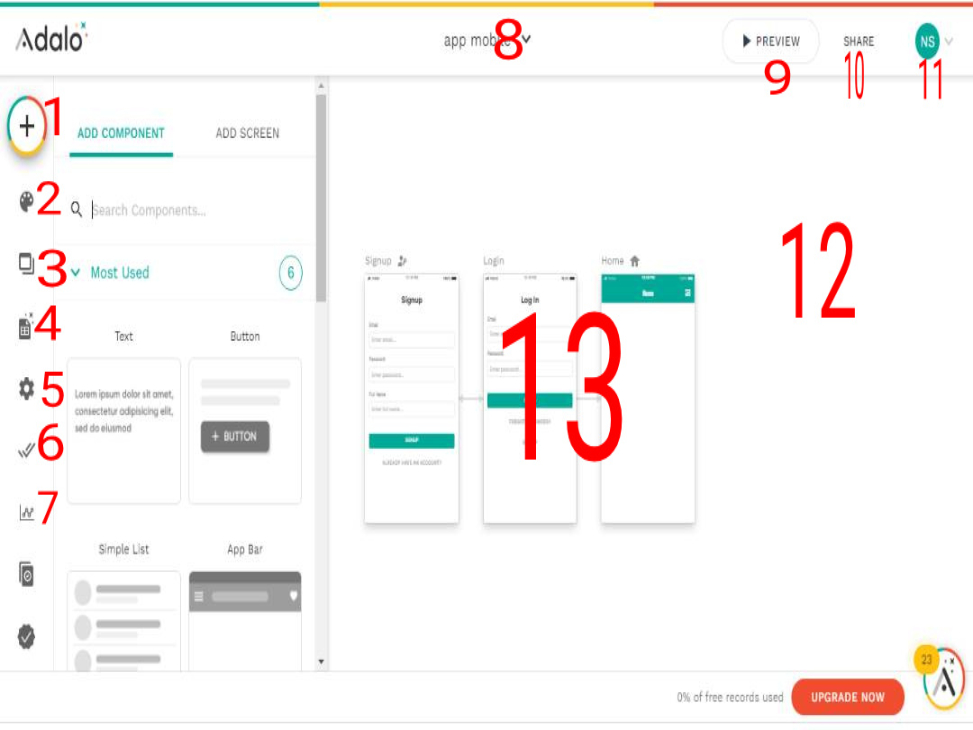
Sur la photo de mise en avant ci-dessus, nous avons numéroté les différentes parties de l'interface.
1 - Bouton ajouter
Ce menu nous permet d'ajouter des composants à nos différents écrans d'application et aussi d'ajouter de nouveaux écrans à notre application. Dans la contenue de ce bouton, nous pouvons retrouver des composants regrouper en bloc tel que:
Le bloc Navigation, qui contient les composants comme La barre de navigation et l'App Barre;
Le bloc Listes qui contient: Simple Liste, Carte Liste, Image Liste, Avatar Liste, Horizontal Liste, Puce Liste et Coustom Liste;
Le bloc Boutons qui contient: Bouton, bouton d'action, icône et toggle;
Le bloc Simple qui contient: Texte, Image, Ellipse, Rectangle, Ligne, Vecteur et Affichage Web
Le bloc Formulaire et Champs qui contient: Formulaire, Saisie de Texte, Selecteur de Date, Menu Déroulant, Sélecteur de Fichier, Sélecteur d'Image et entrer d'emplacement.
2 - Branding
Ce menu nous permet d'apporter des modifications au niveau du thème de notre application.
Ce menu à lui, nous permet de visualiser les différents écrans de notre application et même de les sélectionner plus rapidement.
À ce niveau de menu, nous renseignons notre base de données. Dont toutes les données de notre application vont être stockées dans cette base de données.
Si vous voulez modifier le nom de votre application, changer le logo, ajouter une description, permettre à un ami d'intervenir sur votre travail, copier ou supprimer votre application, ajouter des apis, ce menu est là pour vous permettre de le faire.
Comme son nom l'indique, ce menu va nous permettre de publier notre application. nous pouvons le faire sur trois types de plateformes comme: play store, app store et web app.
Ce menu quant à lui, il nous permet d'avoir les données analytiques de notre application. tel que le nombre de visiteur, le nombre de visites, les pages les plus visitées, et bien plus.
Ce menu nous permet de basculer d'application à application si nous travaillons sur plusieurs projets. Il nous permet aussi de créer d'autres applications.
Ce menu nous permet de prévisualiser notre travail et même de l'utiliser en réel sur divers types de mobile.
Pour pouvoir permettre aux autres de pouvoir explorer notre application sans pouvoir intervenir, Adalo a prévu ce menu partage. Après avoir cliqué sur le partage, il vous suffira juste de cliquer sur share app et de copier le lien qui s'affiche; envoyer le tout simplement à votre ami ou encore vous pouvez scanner le QR code.
Ce menu nous permet de nous déconnecter d'Adalo, de modifier nos informations de connexion.
Cette partie de l'écran Adalo est la partie qui va accueillir les différents écrans de notre application.
13 - EcranCe sont les différents écrans qui forment l'ensemble de notre application. Ce dans ses écrans que nous allons déposer, modifier, configurer, designer nos différents composants.
Voici le tutoriel en vidéo 👇🏽👇🏽👇🏽.